There are many ways of creating a mockup (paper and pen being one of them). We have been using Axure for over 5 years with a lot of success (even though we often draw a preliminary mockup on the sheet of paper). In the article below we want to present the key functionalities of this tool.
Static mockups in Axure
The basic functionality of Axure is creation of static wireframes. There are few elements that help in making the whole process easier:
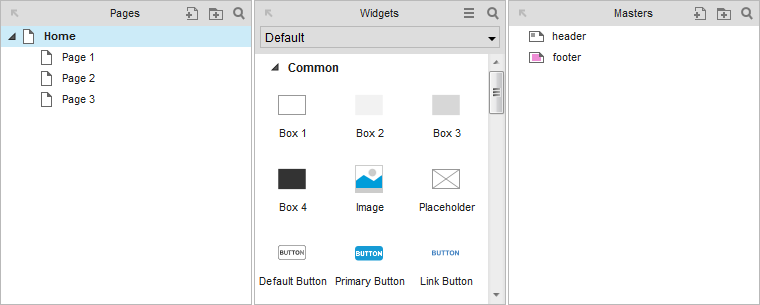
- pages: for organizing created views in a tree structure;
- widgets: widgets’ library has many elements (headers, boxes, part of forms) that are used for creating the mockup. It is possible to use a default library or to create a custom one;
- masters: used for sections that are used multiple times in the same form (such as the footer) ; thanks to that any changes made to these elements are conducted globally in the wireframe.

There a few ways of presenting the prepared mockup: we can print it, export to a graphic file or publish in HTML and then upload it to a server (either ours or on AxShare, the server integrated with Axure.)
Adaptive mockups in Axure
Due to rising popularity of Responsive Web Design, Axure came up with adaptive views (since v.7). Previously, in order to present variants of view for resolutions other than the default/desktop ones, it was necessary to create additional wireframes designed for every breakpoint. The introduction of adaptive views solved that problem and introduced significant amenities:
- every breakpoint is accessible through the single page;
- each element is inherited from a base view to any type of RWD view - all we have to do is change its position or resize it;
- the HTML version of the model is automatically adapted to the width of the screen it is being viewed on (based on defined adaptive views). We can also change it manually by selecting a defined breakpoint from a drop-down menu/list.

Interactive mockups in Axure (prototypes)
What differentiates Axure from other similar wireframe-oriented tools is a vast amount of interactions that are possible to define in a mockup. Thanks to that we can convert a static wireframe into an interactive prototype of a website or a web application. The variety of possibilities is huge. Each interaction is defined using the following elements:
- the event that must happen in order to activate the interaction (such as the “OnClick” – one of the most popular ones);
- the interaction (such as the the transition from one sub-page to another or showing the hidden element with an additional animation while moving further down the elements that are located below);
- it is possible to specify additional conditions/requirements that have to be met in order to execute the interaction (such as executing when the current adaptive view is set to Desktop).

The part of a mockup including pricing form for the Redpick website
Generating a documentation in Axure
After mockups are ready (or during their development) it is necessary to prepare a specification of a project. We can simplify this phase by using one of Axure functions that generates a documentation based on content included in the wireframes. The document has DOCX format. The template of the documentation, its structure, styles and the content are configurable by the user. The template by default includes every designed site, adaptive views, the list of interactions and descriptions implemented for said elements in the Note section.
Group work
In case of vast projects, in which a few people are involved into the creation of the mockup, Axure has an option named Team. It allows several people to simultaneously work on the same wireframe. For this purpose are used AxShare or the external SVN server – either of them stores a whole repository of the project. Users work on the local copies of the repository - they can prevent the page they’re currently working at from editing until they release the lock. The whole history of submissions is being saved and, if necessary, the earlier version of a page/repository may be exported.
Summary
We have been using Axure for a few years and during that time we had the opportunity of learning its capabilities and limitations. At this moment we can honestly admit that it is a powerful tool which fully supports designing mockups. Not only does it simplify and speed up the whole process, but it also adds the vast spectrum of possibilities that are really useful in hands of an experienced designer.
Navigate the changing IT landscape
Some highlighted content that we want to draw attention to to link to our other resources. It usually contains a link .
.svg)

.webp)



.svg)
.svg)
.avif)

.avif)
.avif)
.avif)
