Producing a comprehensive prototype that includes all interactions is a rather long and a time consuming process, so here at Merixstudio we frequently start off a project simply by sketching some draft ideas on a paper. However, tools dedicated to wireframing and prototyping are still very helpful when you want to talk about advanced projects with the whole team. One of the most popular tools used in wireframing is Axure RP - according to their website 86% of Fortune 100 uses that software.
First impressions
When opening Axure 8 for the first time, users' attention is immediately drawn toward layout updates. The main elements that has changed include the main toolbar, the right-hand side panels and the libraries panel.
Main toolbar became more prominent and legible thanks to the reducing number of buttons. What’s more, that toolbar has been divided into two main parts - its top one contains buttons and functions that are most frequently used (ie. related to files management, mode of changing the cursor and controlling the order of elements on the workspace). In addition to that, the upper toolbar has a section which is solely dedicated to AxShare functions (preview, share, publish). Whereas on the bottom part of the discussed bar there are text formatting, sizing and positioning settings.

What can also be easily noticed are the changes in the Library panel. Thanks to the build in set of several icons we no longer need to manually load our own icon repository. In addition to that, Library section received sticky notes (post-it-like colorful boxes that allow to annotate directly on them), localisation markers and a Snapshot Widget (more information on which to follow later in this article).
Improved styling
Axure 8 offers several additional styling options, thanks to which creating wireframes is much easier and can be done without the use of external graphics editors. We may, for instance, create a custom shape. In order to do so simply add a shape to the workspace, right-click on it and select “Convert to custom shape” option. Once that is done, small draggable dots will pop out around your shape and you’ll be able to freely adjust the ready-made element according to your needs. All elements, either picked from the library or the custom ones, can be transformed by selecting flip, unite, subtract, intersect or exclude options from the style panel. Apart from that, you may also take advantage of new styling options for a square object. You can either enable/disable selected edges in square shapes or apply “corner radius” to only selected corners. In case you still find those customizing options not sufficient, you can play with the pen tool that allows you to freely draw curved lines of different tilts and thicknesses.

Creation of a custom shape in Axure
Interactions
In spite of interactions not being the necessity in all cases, they certainly can greatly help you to understand various dependencies, especially when it comes to advanced websites or apps. New version of Axure brought several new enhancements to cases and interactions - the following, among others, are the most worth checking out:
- set opacity action that allows you to control the transparency level on boxes or other elements;
- rotate action, thanks to which you are able to trigger revolving action and (optionally) different animations;
- flip animations on changing a panel state, which make the prototype much more attractive to users;
- interactions are now run at the same time, therefore you don’t need to wait until the former finishes before seeing the effect of the latter;
- grouped object are now real groups to which you can assign interactions.

Flip animation on changing a panel state

Rotate action with bounce animation on a square
Repeaters
Repeaters work best in creating long listings, which requires some filtering and sorting of functionalities. Thanks to a one table that contains all data, revisions in the existing list can be easily introduced.
In the newest Axure version hidden elements (such as widgets or dynamic panels) are placed within a repeater and luckily now don’t influence it’s size, which used to be a bit annoying in the previous releases.
Furthermore, a new event named OnItemResize has been added to repeaters. It offers an opportunity to add interactions that depend on the repeater’s size.
Snapshot widget
By using snapshot widget we can embed a preview of a page or a master on another page. Simply add a Snapshot’s box, choose a reference object and select the visible area of that page or master. This feature works similar to an iframe, which means that any changes made in a reference item will be reflected in the snapshot as well. Snapshot can be used for providing users with a sneak peak of a members-only functionality which is behind a paywall.
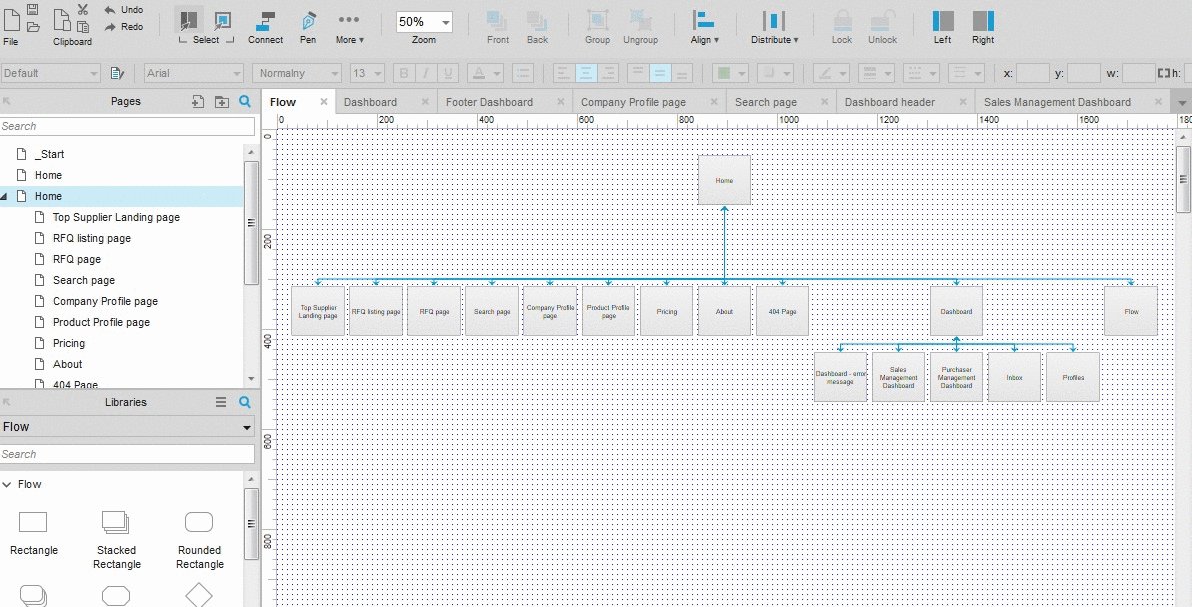
Flow diagramming
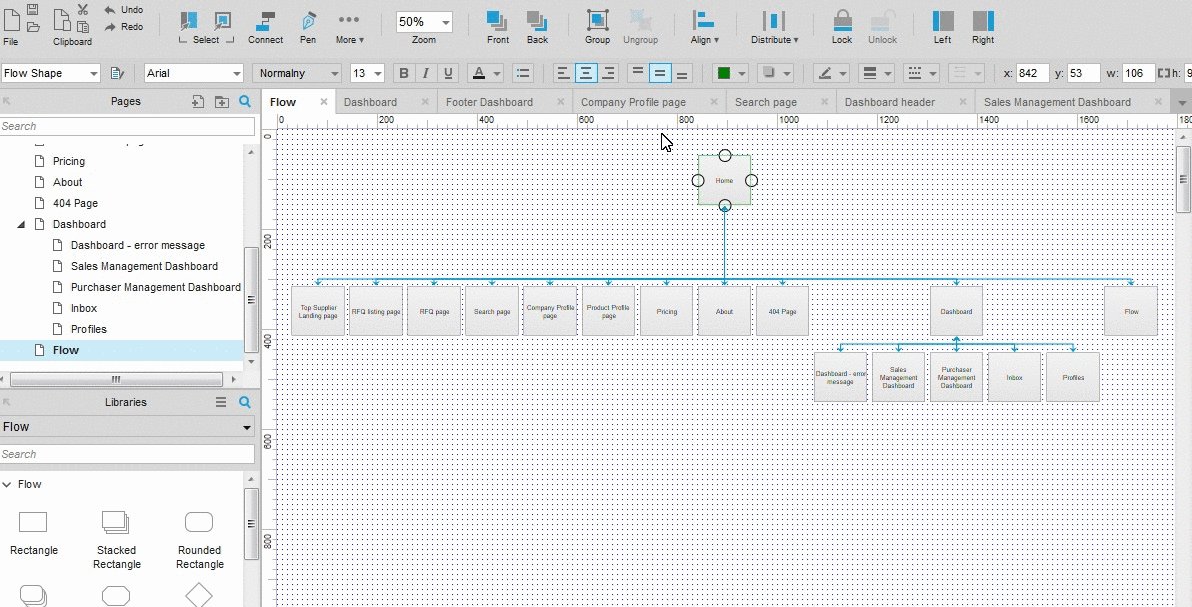
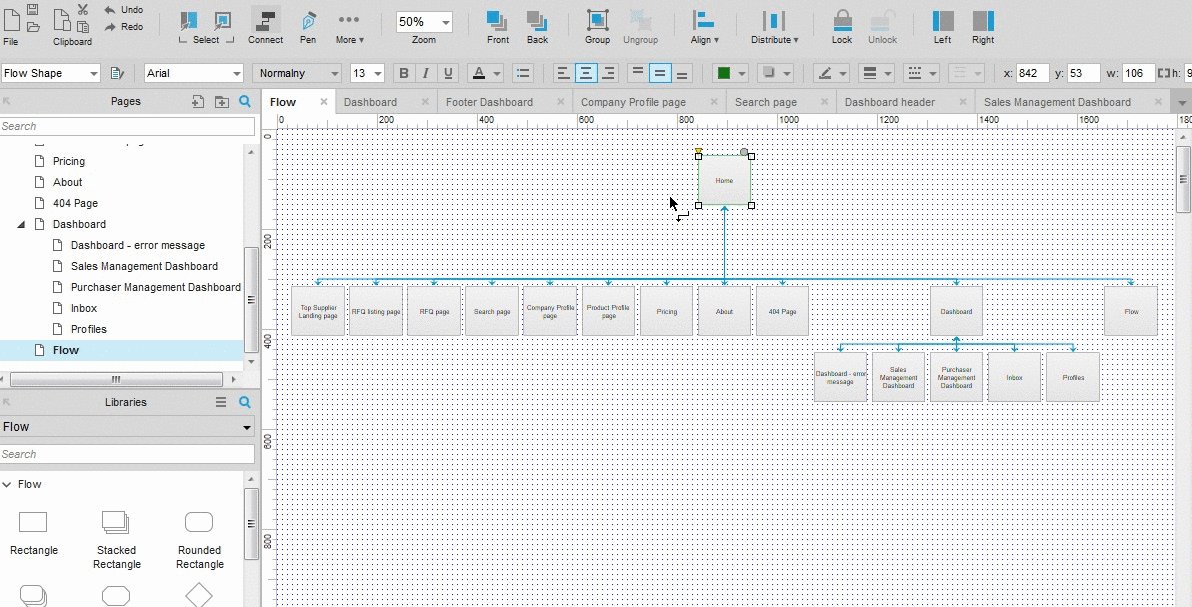
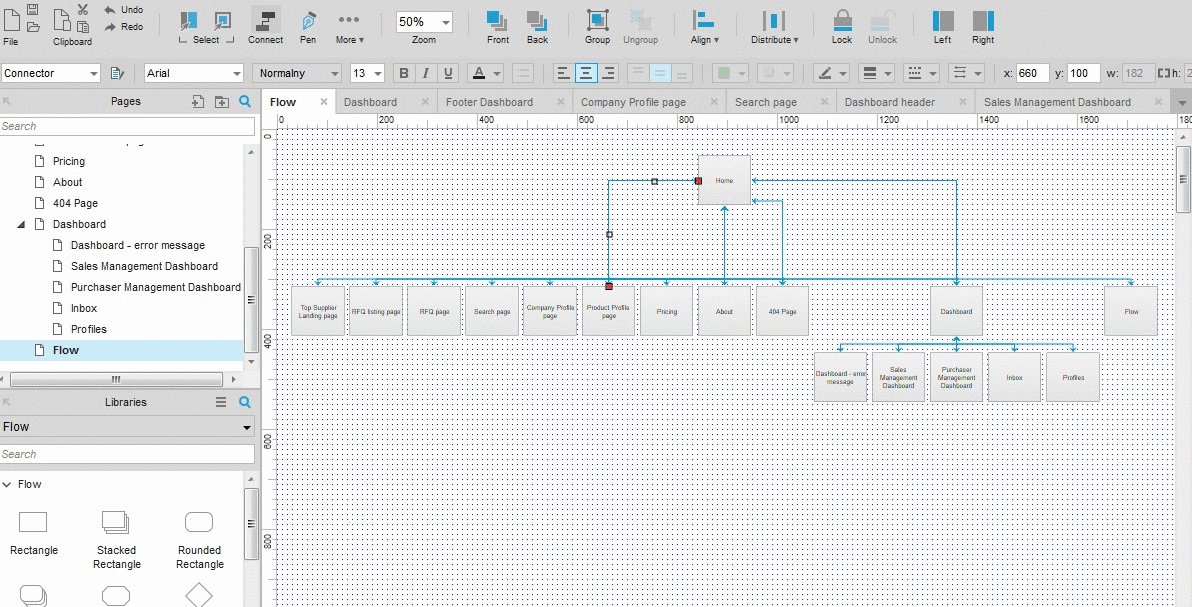
User flow diagrams are particularly useful when designing complex systems in which users can choose one out of several paths. Previous flow feature has been fitted with a few new elements such placing your own connector points of any quantity and location. In addition to that, some new connector line styling options has been introduced, such as the possibility to use different types of arrows within one connector line or a new style for connecting lines with themselves (with sharp, rounded turns or curved).

Adding a new connector points to flow diagram
Team work
Thanks to teamwork two (or more) users can work on the same wireframe. It’s especially handy when planning large systems in which every UX designer creates a selected part of an app or when members of a team are based in various locations.
Team project had been present in previous Axure releases too, but now it’s can be used without setting up an SVN server. The latest version introduced storing data on the AxShare server, thanks to what you can start collaborating on a project pretty much right after installing Axure.
Summary
Axure 8 brings several useful mods that make wireframing smoother and the outcomes of this process closer to the end product. Undoubtedly a great advantage are the improved interactions that allow to prototype advanced front-end animations without a necessity of supplying further text based descriptions. It is also great news that team project may now can be handled merely with AxShare.
Along with the new version, a new distribution model has been introduced to Axure. Now, apart from the traditional one-time fee, you can sign up for a monthly subscription scheme. Luckily, both options are still available, thanks to what users gained a chance to choose a pricing model that suits their needs best.
Have you had a chance to give latest version of Axure a test ride? If so, what your thoughts on its recent changes? Let us know in the comments.
Navigate the changing IT landscape
Some highlighted content that we want to draw attention to to link to our other resources. It usually contains a link .
.svg)


.webp)



.svg)








.svg)
